Intranet Unification
Reduce friction in an already good intranet. Bring together separate tools into one cohesive interface. Span several squads with a consistent design approach that scales effectively
IBM has an award winning intranet, but it is not enough
IBM’s intranet is affectionately called w3. It contains all of the internal tools and information for IBM’s 250k employees.
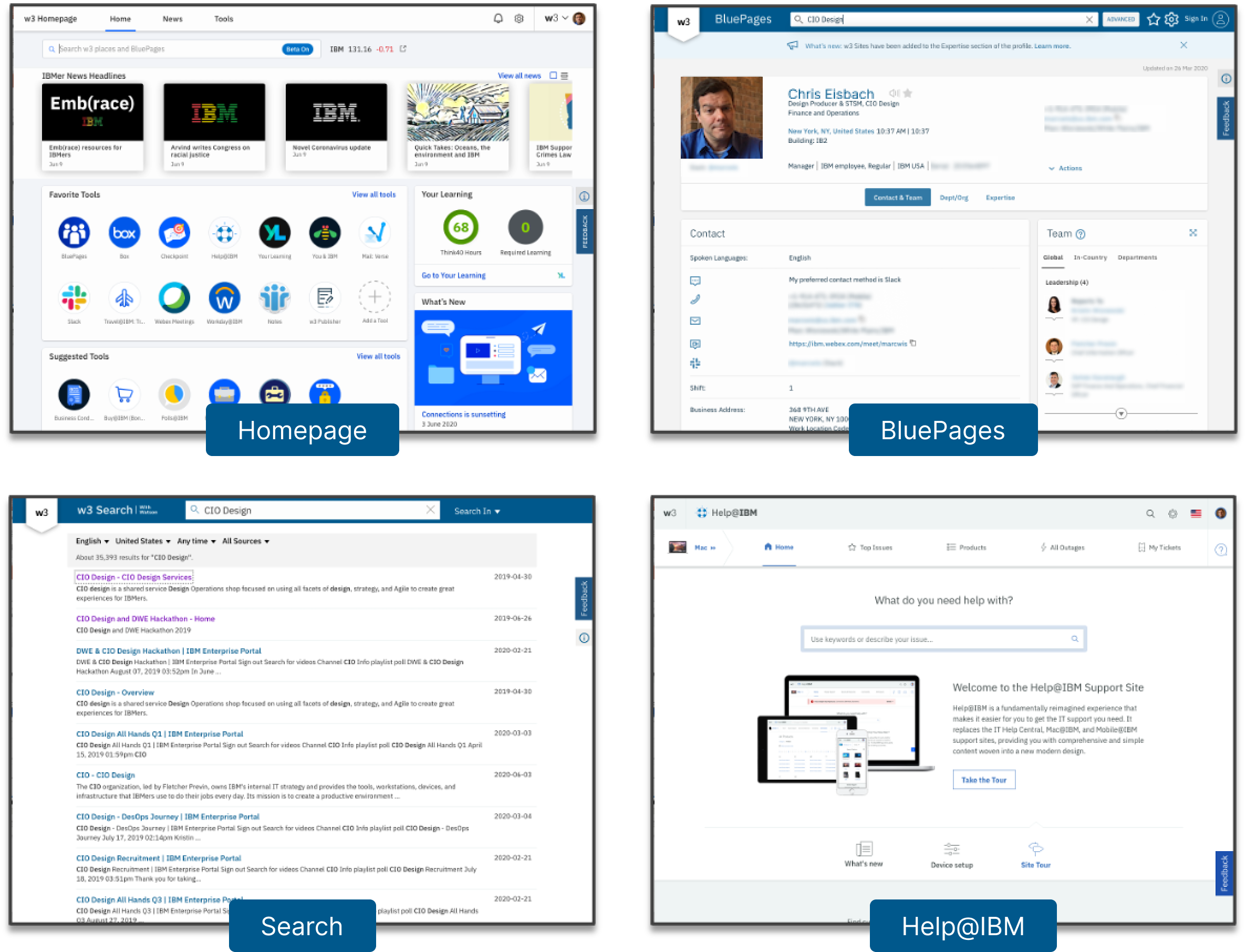
Over years, many useful and critical tools have been created. Some of the most important are: The internal homepage, Search, Help@IBM, BluePages (employee directory). On their own, each of these are important and useful tools, however, traditionally these have all existed independently.
It has become clear that this separation leads to friction.
To alleviate this friction, I suggested a redesign of the components into a unified, more cohesive experience all based on a strong internal design system.
We won over the executives and managed to get 7 independent projects combined into one large streamlined project created through 9 squads, including a scrum of scrums where we guided the individual teams to create an experience that feels like one unified project, instead of the original 7 distinct projects.
A shared data platform and design system creates a satisfying experience.
AFTER
Integrated design
Mobile Deployment
Easy to Use
Fast access to common questions
BEFORE
Core tools isolated
Varied look and feel
Each excellent in their own right ,but disjointed
New users struggle
Bringing these tools into one experience has had several big benefits for IBM. We measured a 30% less time to find the average information people need. This intranet also saw a 25% increase in use.
Having all this on one platform and our users logging into the platform has facilitated the integration of AI based search and utilities, something difficult to do with each feature separate and using independent data sources.
With this design, the IBM w3 Intranet team won the Nielsen Norman Group Intranet Design award for 2022.
One other advantage of using a centralized and robust design system is all these pages are also optimized for Mobile, finally allowing access to all the important internal data on the go for all 250k IBMers around the world.
An interesting note for this large project that included 12 designers on 9 squads was we did all this during COVID. This, of course, meant working from home and not having the advantage of in person coordination during the very part where coordination was critical. We accomplished this by leaning on Figma's multiplayer web based design application.
All the design work for this project was done on one Figma project. We also had most of the design exploration happen on the same page so everyone could see what others were doing and be inspired.
I held weekly co-design sessions, where all the designers worked at the same time to solve the most pressing design questions of the week. This way we began to address design challenges in a similar way giving a much higher sense of cohesion throughout the system.
All the developers also had access to Figma. This way they always had access to the most current design to give continuous feedback, keeping design and development in sync.
All this led to great success that continues to reap rewards to this day through better understanding of the user needs, and a common platform that allows for rapid development of new features.